Years have gone by since I’ve updated this blog. But, no time like the present to change that. The journey of a thousand miles begins with a single step or something like that.
I thought I would outline yesterday’s research project. A prospective customer with a WordPress site was looking for a way to provide an “app” that would allow existing customers with a way to contact them.
First of all, any app development is going to be expensive. If you are a big company with available development resources then sure, bang out a “professional” iOS and Android app and advertise it to your legion of customers and maybe they’ll use it and maybe not. You’ll then be trying to determine if your ROI was sufficient for app development but determining ROI on app development is a topic for a future blog post.
In this case, a small-ish company wants to have the ability to have an “app” that customers can install so they know how to contact them when there is an issue. Reading through the lines, the company really wants to be able to have a way to access their contact details disguised as an “app” that can be placed on the customer’s home screen, so the customer doesn’t have to “open Safari, navigate, to website, click on Contact.” Wouldn’t it be nice to just open an app and BAM! the contact details are right there in front of you?
Well, I wasn’t sure what was generally available in this space, so I went to look on Google to see what I could find. One thing I do like about WordPress is the sheer volume of plugins out there that do all sorts of things. Any seemingly important “issue” that one has in WordPress has seemingly resulted in one or more plugins that address that issue. Perhaps this was the case.
I couldn’t find a whole lot out there to address this specific issue. When serveral of the results of my “wordpress plugin to add page to home screen” (or something like that, I don’t recall now the evolution of this particular search) are from 2013 and 2014 I concluded that maybe this problem really isn’t prevalent, or maybe WordPress itself just doesn’t have the ability the prospect wants.
I did notice at the top of the list a mention of the plugin SuperPWA. This plugin provides the ability to turn your WordPress site into a progressive web application. (no, this has nothing to do with Progressive Insurance) I had evaluated SuperPWA for a previous project (not a good fit) so I had some experience with it. I decided to look into this more closely.
SuperPWA has some nice features that make it a good option for this particular issue. The minimal setup of SuperPWA allows for designating any published WordPress page as the start page when the user opens the app. One of our goals is to have the prospect’s customers access the Contact page without having to perform numerous steps. I decided to try setting this up on TQuist.com.
There are some prerequisites to get SuperPWA to work with WordPress. The site needs a secure connection. You will also need correctly sized PNG icon for use (I very quickly searched and found Online PNG Tools here to resize TQuist logo to 192×192).
There are a handful of other SuperPWA settings to consider but I won’t go into the gory details. I had at this point a SuperPWA powered progressive web app that was set to my Contact page as the startup screen.
I dusted off my old Google Pixel 2 to see how it looks. I navigated to https://www.tquist.com in the chrome browser and saw the yellow color I chose for the background so I could assess that I was on SuperPWA powered site. A quick scroll towards the bottom bought up the “Add to home screen” option and I selected it. I could then find an app on my Google Pixel home screen that has my TQuist logo. When opening the app I am viewing the Contact page just as advertised. I can then navigate elsewhere on my site if I want.
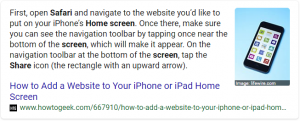
Things are dicier on iOS. I did more research and discovered the following. SuperPWA will only work in Safari on iOS, it will not work with other browsers (Chrome, Mozilla, etc . . .) in iOS. Further, the handy “Add to home screen” button does not work in Safari on iOS. The user must “share” the page to home screen using Safari’s interface. Mind you, this is not difficult to do but may prove a daunting task for less sophisticated users.
Here’s how:
(thanks How-To Geek – We Explain Technology)
This is by no means a perfect solution to what the prospect wants. However, it’s a viable solution with a very low barrier to implement, and took minimal time to research, setup and evaluate.
Good job SuperPWA! If I were the prospect and I were to go the SuperPWA route I would add a “how to add our app to your home screen” WordPress page that I would link to from the Contact page.